How to build a simple Morse Code Converter using JavaScript?
A morse code generator that converts typed text to morse code & vice versa, and generates its equivalent sounds.

According to the internet, Morse code is a method of encoding text characters based on signal duration. Alphabets and numbers are represented as dots and dashes. It's a system of communication developed by Samuel F.B, devised as a way of communicating over telegraph lines.
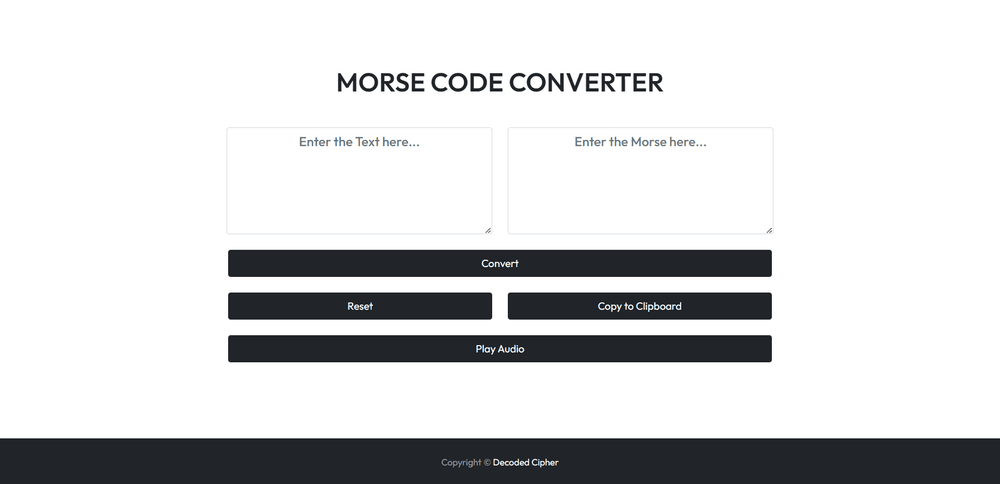
A simple Morse Code Converter converts text data from and to Morse Code, visually and in audio. The converter fields could accept either Text (English) or Morse Code and could convert them to one another. In both scenarios the audio played will be of the Morse Code.
In this project, Morse Code is represented visually using periods (.) and hyphens (-). The input fields aren't case-sensitive. But while converting Morse Code back to the text, it displays the result in Uppercase.
Demo Link : https://verbose-reflective-recorder.glitch.me/
GitHub Repo : https://github.com/decoded-cipher/morsecode-converter
Page Control Buttons
CONVERT- Convert Text to Morse Code (Play Audio by default)RESET- Clear the input fieldsCOPY TO CLIPBOARD- Copy the Morse Code result to the clipboardPLAY AUDIO- Replay the Audio result of the Morse Code

Program Logic
Just keep in mind that this program logic is not the best way to resolve the problem. The sole objective of this project is just to demonstrate one among the million methods to resolve a problem, which is in this case: Programmatic Morse Code Conversion.
Within the script, we've defined 2 objects, TXT2MOR and MOR2TXT, in order to correspond to English text and Morse code. The function convTxt2Mor() gets the value from the input field, splits each letter, and converts each into its corresponding alternatives (text to morse and vice-versa).
The Reset Button uses reset() to set the values of input fields to null. The Copy to Clipboard feature is brought to life using document.execCommand('copy');
The audio was generated using Web Audio API. We've defined the duration of a dot as a base and calculated the duration of a dash and the gap between words according to that (with a margin of 3 and 7 respectively).
We've also used Bootstrap for CSS and Google Fonts to make the webpage even cooler 😎.